HTML5 MathML简介

MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:目前只有 Firefox 或 Safari 浏览器支持,大部分浏览器还不支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。
以下是一个简单的 MathML 实例:
实例
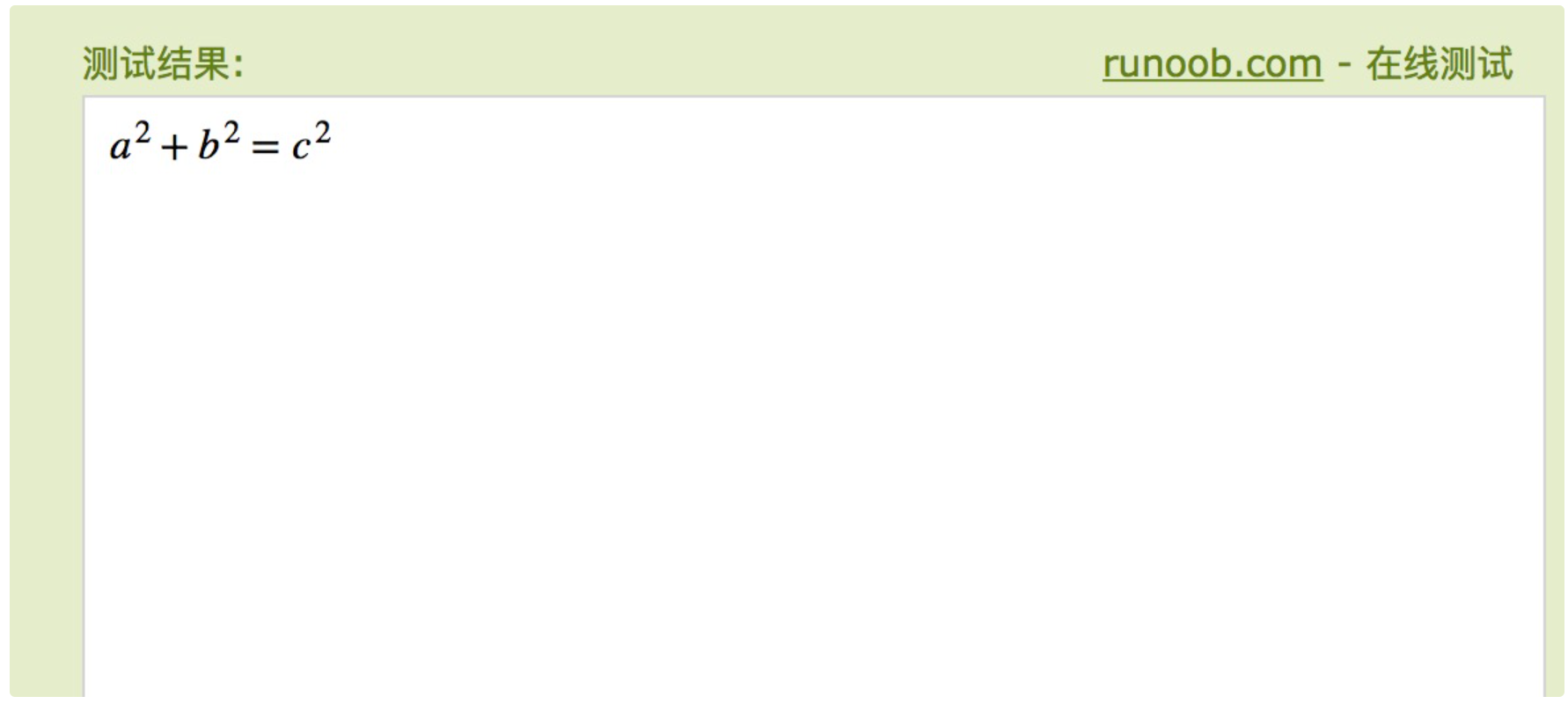
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <msup><mi>a</mi><mn>2</mn></msup> <mo>+</mo> <msup><mi>b</mi><mn>2</mn></msup> <mo>=</mo> <msup><mi>c</mi><mn>2</mn></msup> </mrow> </math> </body> </html>
使用第三方库来支持:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> <script type="text/javascript" src="https://static.runoob.com/assets/js/mathml/mspace.js"></script> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <msup><mi>a</mi><mn>2</mn></msup> <mo>+</mo> <msup><mi>b</mi><mn>2</mn></msup> <mo>=</mo> <msup><mi>c</mi><mn>2</mn></msup> </mrow> </math> </body> </html>
运行结果图,如下所示: 以下实例添加了一些运算符:
以下实例添加了一些运算符:
实例
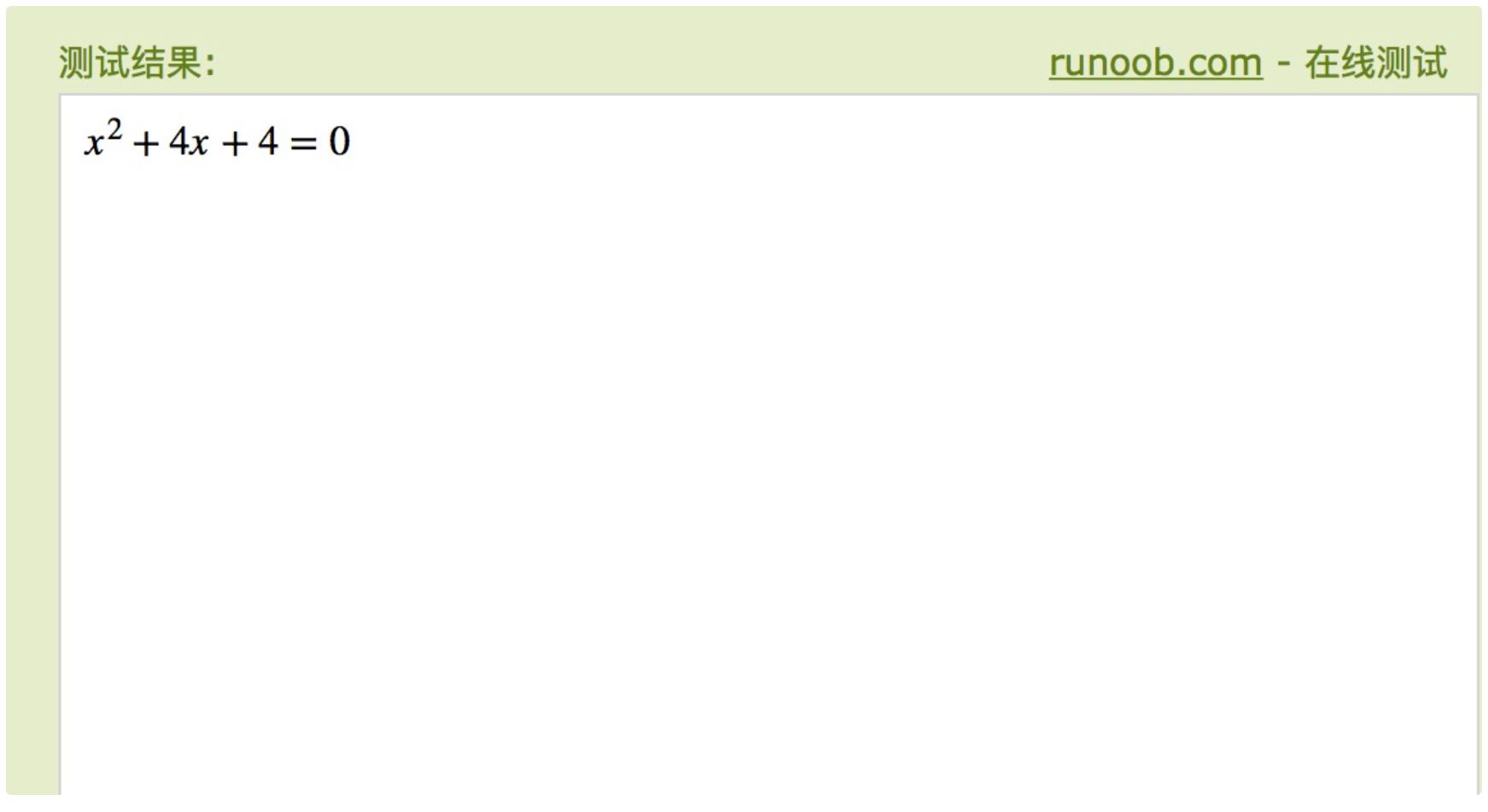
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mrow> <msup> <mi>x</mi> <mn>2</mn> </msup> <mo>+</mo> <mrow> <mn>4</mn> <mo></mo> <mi>x</mi> </mrow> <mo>+</mo> <mn>4</mn> </mrow> <mo>=</mo> <mn>0</mn> </mrow> </math> </body> </html>
使用第三方库来支持:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> <script type="text/javascript" src="https://static.runoob.com/assets/js/mathml/mspace.js"></script> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mrow> <msup> <mi>x</mi> <mn>2</mn> </msup> <mo>+</mo> <mrow> <mn>4</mn> <mi>x</mi> </mrow> <mo>+</mo> <mn>4</mn> </mrow> <mo>=</mo> <mn>0</mn> </mrow> </math> </body> </html>
运行结果图,如下所示: 以下实例是一个 2×2 矩阵,可以在 Firefox 3.5 以上版本查看到效果:
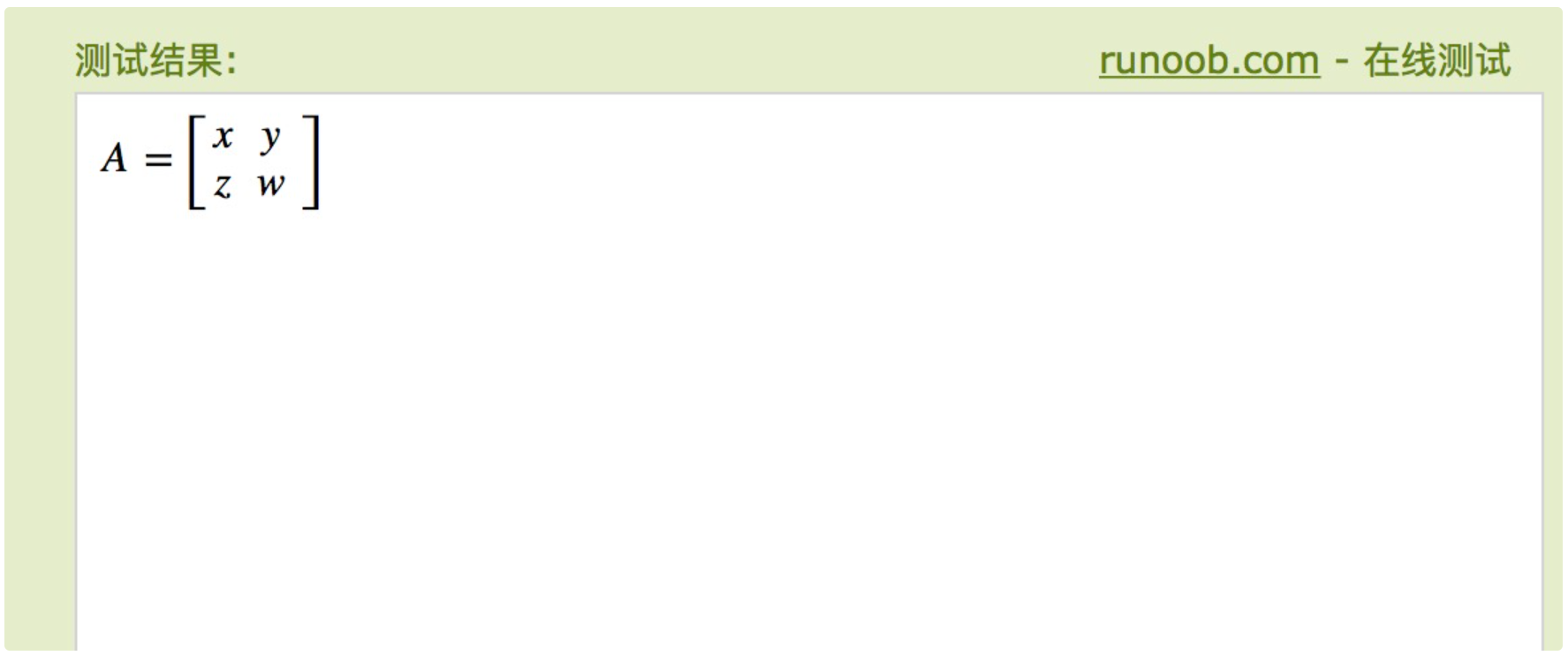
以下实例是一个 2×2 矩阵,可以在 Firefox 3.5 以上版本查看到效果:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mi>A</mi> <mo>=</mo> <mfenced open="[" close="]"> <mtable> <mtr> <mtd><mi>x</mi></mtd> <mtd><mi>y</mi></mtd> </mtr> <mtr> <mtd><mi>z</mi></mtd> <mtd><mi>w</mi></mtd> </mtr> </mtable> </mfenced> </mrow> </math> </body> </html>
使用第三方库来支持:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> <script type="text/javascript" src="https://static.runoob.com/assets/js/mathml/mspace.js"></script> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mi>A</mi> <mo>=</mo> <mfenced open="[" close="]"> <mtable> <mtr> <mtd><mi>x</mi></mtd> <mtd><mi>y</mi></mtd> </mtr> <mtr> <mtd><mi>z</mi></mtd> <mtd><mi>w</mi></mtd> </mtr> </mtable> </mfenced> </mrow> </math> </body> </html>
运行结果图,如下所示: